Sommario
ComboBoxComponent

ComboBoxComponent è un componente scritto in vanilla JavaScript molto leggero (poco più di 7KB) e senza alcuna dipendenza da altre librerie. Vediamo come includerlo nei nostri progetti.

Installazione
È possibile installare ComboBoxComponent sia importandolo come modulo via npm in ambienti di sviluppo che prevedano tale possibilità sia includendolo con il tag <script> in una pagina HTML.
Importazione come modulo
ComboBoxComponent viene solitamente scaricato tramite npm.
npm install --save combobox-componentSuccessivamente si dovranno importare i file necessari nel proprio progetto.
Importazione via <script>
ComboBoxComponent funziona anche in ambienti non modulari. È possibile includere i file necessari con un indirizzo relativo
o tramite jsDelivr CDN.
In questo caso la classe ComboBox sarà accessibile tramite l'oggetto ComboBoxComponent.
ComboBox
La classe ComboBox( input_id, settings ) attende due argomenti: il primo è l'id dell'elemento <input type="text"> per il quale creare il combobox; il secondo (settings) è un oggetto JavaScript con le impostazioni definite dall'utente.
Esempio 1
Per passare un elenco predefinito di elementi da mostrare nel combobox occorre passare un array settings.items in cui ogni elemento è un oggetto che dispone delle proprietà id, name e descr. Dopo la selezione di un elemento del combobox il valore id sarà disponibile in un campo di testo nascosto con id input_id + '-hinput': nell'esempio sotto quindi pickup-input-hinput.
Esempio 2
Quando l'utente seleziona un elemento del combobox si può eseguire una funzione di callback assegnandola alla proprietà settings.onSelect che riceverà come argomento l'oggetto HTMLLIElement dell'elemento selezionato. Il principale uso è sincronizzare un altro combobox ma non è escluso un qualunque altro tipo di utilizzo.
Esempio 3
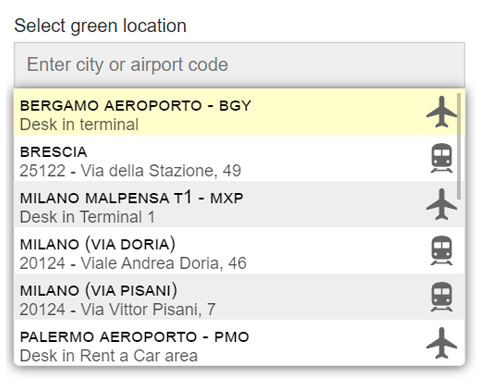
Ogni elemento dell'oggetto setting.items deve avere obbligatoriamente le proprietà id, name e descr ma è possibile aggiungere anche altre proprietà. La proprietà icon: 'nome-icona', ad esempio, abiliterà l'uso di un'icona definita nei CSS (lo spazio disponibile è 40x40px). Per icon: 'nome-icona' la classe CSS risultante sarà .icon-nome-icona. Si possono inoltre aggiungere dei valori arbitrari.
A seguire abbiamo inserito, ad esempio, una proprietà aggiuntiva in ciascun elemento di settings.items - electric_cars - da usare in congiunzione con la callback settings.onFilter. Questa funzione, quando l'elenco verrà creato/aggiornato, riceverà volta per volta gli elementi di settings.items e dovrà restituire un valore booleano in base alle proprietà arbitrarie impostate: il valore false escluderà l'elemento corrispondente.
Infine, con l'opzione settings.highlight_color, si cambierà il colore di sfondo per gli elementi evidenziati.
Esempio 4
Una funzionalità particolarmente utile della classe ComboBox, per concludere, è quella di consentire l'autocomplete. Se esiste l'opzione settings.endpoint : 'url', infatti, si recupereranno gli elementi da un endpoint remoto. Il combobox, ad ogni pressione su un tasto, effettuerà una richiesta HTTP aggiungendo l'intera stringa digitata dall'utente alla fine dell'URL dell'endpoint. È bene ricordare che ogni singolo elemento dell'oggetto JSON restituito deve avere le proprietà id, name e descr o si riceverà un errore. Nel caso fosse necessario trasformare gli elementi restituiti dell'endpoint si può associare alla callback settings.onFetch una funzione adatta allo scopo.