Sommario
DateTimePickerComponent

DateTimePickerComponent è un componente web molto leggero (poco più di 20 KB in formato compresso) scritto in puro Javascript e senza alcuna dipendenza da altre librerie. Supporta localizzazione, formati di data, selezione di intervalli e date disabilitate. Vediamo come includerlo nei propri progetti.

Le motivazioni
Qualche tempo fa, durante lo sviluppo di un’applicazione per effettuare prenotazioni, avevo bisogno di un selettore di data e ora che non richiedesse dipendenze pesanti. Non ho trovato nulla che soddisfacesse tutte le mie esigenze e le implementazioni native del browser sono attualmente inconsistenti, quindi ho sviluppato una mia soluzione.
Installazione
È possibile installare DateTimePickerComponent sia importandolo come modulo via npm in ambienti di sviluppo che prevedano tale possibilità sia includendolo con il tag <script> in una pagina HTML.
Importazione come modulo
DateTimePickerComponent viene solitamente scaricato tramite npm.
npm install --save date-time-picker-componentDopo l’importazione verranno esposte quattro classi:
DatePicker;DateTimePicker;DateRangePicker;DateTimeRangePicker.
Se si sta usando un bundler come Webpack, si dovranno importare i file necessari nel proprio progetto.
Importazione via <script>
DateTimePickerComponent funziona anche in ambienti non modulari. È possibile includere i file necessari con un indirizzo relativo
o tramite jsDelivr CDN.
In questo caso le classi suddette sono accessibili tramite DateTimePickerComponent in questo modo:
Documentazione
Una documentazione particolareggiata (in lingua inglese) è disponibile nella rispettiva repository GitHub e consiglio di leggerla soprattutto se qualcuno degli esempi a seguire dovesse risultare poco chiaro.
DatePicker
Esempio 1
La classe DatePicker( id, settings = {} ) consente di selezionare una singola data. Il primo argomento indica l'id dell'elemento <div> in cui aggiungere il componente, il secondo (settings) è opzionale ed è un oggetto JavaScript con le impostazioni definite dall'utente. Se non si passa alcun oggetto settings, la prima data selezionabile (settings.first_date) è la data corrente. settings.start_date è un giorno in più rispetto alla data corrente, settings.last_date è un anno in più rispetto a settings.start_date. Il primo giorno della settimana è domenica.
Esempio 2
Tutte le proprietà *_date dell'oggetto settings possono essere una stringa in formato ISO o un oggetto data JavaScript.
Se si usa new Date per creare la data occorre prestare attenzione al fatto che i mesi sono indicizzati con valore di partenza 0 (0 indica quindi gennaio e così via fino a 11 che indica dicembre).
Esempio 3
In alcuni casi, ad esempio dopo il ricaricamento di pagina dovuta al fallimento di una validazione dati lato server, può essere utile mantenere lo stato ovvero la selezione della data operata dall'utente prima del ricaricamento di pagina. In questo esempio il valore dell'attributo value di input.date_output sovrascrive settings.start_date.
DateTimePicker
Esempio 4
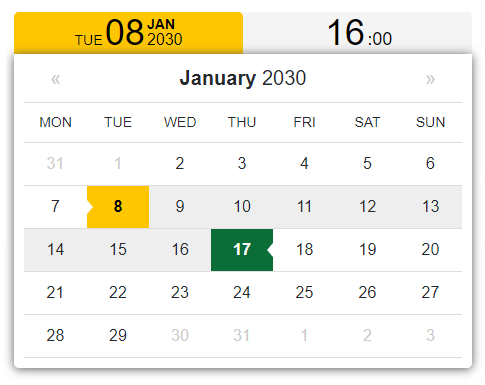
La classe DateTimePicker( id, settings = {} ) consente di selezionare una singola data e la relativa ora. Nell'esempio che segue si usa la proprietà settings.l10n per localizzare in italiano il componente e si imposta il primo giorno della settimana a Lunedì (first_day_no: 1).
DateRangePicker
Esempio 5
La classe DateRangePicker( start_id, end_id, settings ), come lo stesso nome lascia presupporre, consente di selezionare un intervallo di date. La proprietà settings.min_range_hours consente di stabilire un intervallo minimo tra le due date espresso in ore.
DateTimeRangePicker
Esempio 6
La classe DateTimeRangePicker( start_id, end_id, settings ) consente di selezionare un intervallo di date e le relative ore. Il selettore dell'ora mostra per impostazione predefinita (vedi esempio 4) gli orari a intervalli di mezz'ora, in quest'ultimo esempio invece, la proprietà settings.round_to abilita il selettore di data ad arrotondare i minuti con i multipli di 5 (5, 10, 15, 20, 30) e li mostra all'interno di un elemento <select> anziché in forma tabellare.
Si può impostare la proprietà settings.round_to a 1 per ottenere l'elenco completo dei minuti da 1 a 60